
با ساخت سایت فروشگاهی پوشاک توسط شرکت سورنا وب هیرکان، بهسادگی وارد بازار آنلاین شوید. طراحی حرفهای، پنل مدیریت پیشرفته و امکان پرداخت اقساطی، فروش لباسهای زنانه، مردانه و بچگانه را برای مشتریان شما جذابتر میکند.

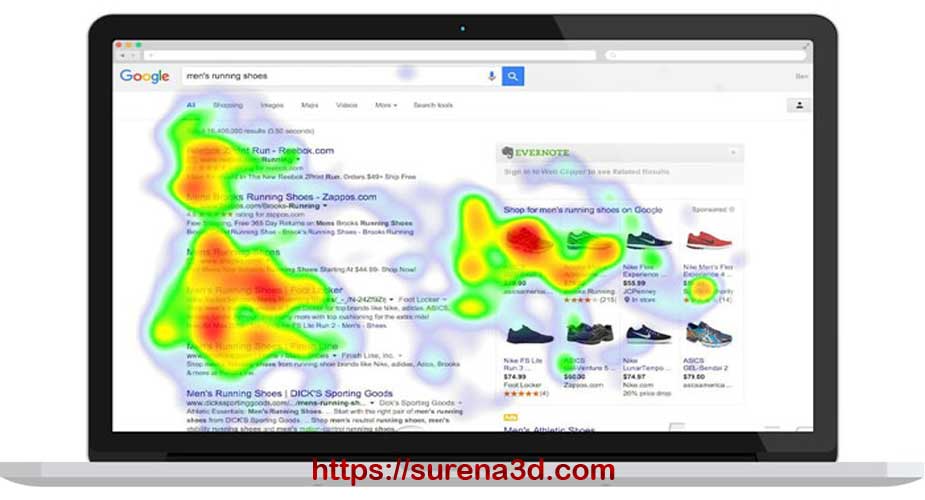
به داده های رنگی و گرافیکی که به ما کمک میکند رفتار مخاطبان را شناسایی کنیم HeatMap یا نقشه حرارتی گفته میشود. نقشه حرارتی یک تست کاربرد پذیر است که یک دید گرافیکی از رفتار مخاطبان را به ما ارائه میدهد و ما را قادر میسازد تا محصول را برای اهداف خود جهت دهی کنیم.
اگر رفتار مخاطبان روی صفحات سایت خود را دنبال کنید به اطلاعات سودمندی خواهید رسید و یک هیت مپ تا اندازه ای دقیق را در اختیار خواهید داشت.

این نکته را در نظر داشته باشید که هر چه جهت جمع آوری اطلاعات از کاربران سایت، زمان بیشتری بگذارید، نقشه حرارتی سایت شما نیز دقیق تر است. وقتی نقشه حرارتی سایت ساخته شود الگویی شامل نقاط زرد و قرمز در دسترس شما قرار میگیرد که این نقاط نشان دهنده توجه بیشتر کاربران به آن بخش ها است. بنابراین باید نهایت استفاده را از این نقاط ببرید چرا که به کمک آنها قادر خواهید بود برای طراحی و چینش قسمت های مختلف تصمیم درست را بگیرید. وقتی آگاه شوید که چه نقاطی از سایت شما بیشتر مورد توجه قرار میگیرد راحت تر و آسان تر میتوانید برای بهبود سایت تصمیم بگیرید. از هیت مپ بیشتر جهت قرار دادن تبلیغات در مکان های بهتر استفاده میشود. با بررسی و تحلیل نقشه حرارتی سایت های گوناگون به این نتیجه میرسیم که یکی از بهترین مکان ها برای گذاشتن تبلیغ، سمت چپ بالای سایت است. سمت راست برای موبایل ها و تبلت ها نیز بهترین مکان است. با بررسی نقشه حرارتی متوجه میشوید که در کدام قسمت از سایت شما نرخ کلیک بیشتر است. اگر دارای یک فروشگاه آنلاین هستید توصیه میشود دکمه سبد خرید و پرداخت را در آنجا قرار دهید و بخش هایی که به آنها توجه کمتری میشود را اصلاح کنید. نقشه حرارتی فقط برای سایت کاربرد ندارد. در طراحی اپلیکیشن هم باید به هیت مپ توجه داشته باشید و قسمت های مهم را در نقاطی قرار دارد که توجه بیشتری به آنها میشود.
در این بخش از مقاله قصد داریم انواع نقشه حرارتی سایت را معرفی کنیم تا بتوانید جهت اندازه گیری فعالیت و عملکرد صفحات سایتتان از آن استفاده کنید.
نقشه ردیابی کلیک، قسمت هایی را که مخاطبان بیشتر کلیک میکنند را ردیابی میکند. یعنی هر بخشی که تعداد کلیک بیشتری داشته باشد به رنگ قرمز مشخص میشود. منوها، لوگوسایت، تصاویر، لینک دهی های داخلی و دکمه های CTA و یا هر چیزی که بتوان روی آن کلیک کرد مثال هایی از این نوع هیت مپ میباشد.
یک نوع نقشه حرارتی سایت که به صورت بصری بوده و نشان دهنده میزان پیمایش یا اسکرول کاربران به پایین در یک صفحه است، اسکرول مپ نامیده میشود. در این نوع از نقشه حرارتی برای نمایش کمترین و بیشترین قسمت دیده شده یک صفحه، از رنگ ها استفاده میشود. برای بخش های محبوب از رنگ های گرم و برای بخش های کمتر دیده شده از رنگ های سرد استفاده میشود. در این نقشه با نمایش درصدها به شما نشان داده میشود که چه تعداد از مخاطبان در پایین صفحه جابه جا شده اند.
صفحاتی مثل صفحه اصلی و صفحه لندینگ سایت که صفحاتی مهم و طولانی هستند یک انتخاب مناسب برای ایجاد Scroll Map میباشند. به دلیل اینکه با بهره گیری از داده هایی که از طریق این ابزار کاربردی حاصل میشود قادر هستید با آگاهی تصمیم بگیرید که مهم ترین و اصلی ترین اطلاعات خود را در کدام قسمت از صفحه قرار دهید.
این نوع از نقشه ردیابی، مکان هایی را ردیابی میکند که مخاطبان در آن مکان ها، نشانگر ماوس را تکان می دهند. قسمت هایی را که کاربران بیشتر مواقع مکث کرده اند و ماوس خود را در آن نقطه گذاشته اند با رنگ های گرم نشان داده میشوند. با استفاده از این مدل هیت مپ میتوانید ببینید که کدام قسمت از سایت بیشتر مورد توجه کاربران بوده و کدام قسمت کمتر دیده شده است. با تحلیل این داده ها میتوانید بخش های مهم سایت مثل تبلیغات یا دکمه CTA را در آن بخش ها قرار دهید.

سایت Hotjar یکی از ابزارهایی است که توسط آن میتوانید برای سایت خود نقشه حرارتی ایجاد کنید. پس از ثبت نام در این سایت میتوانید کد آن را داخل سایت خود قرار دهید و سپس مانیتورینگ سایت شروع میشود. هشت تست هیت مپ همراه با پاسخ، در راهنمای سایت Hotjar ارائه شده است که به وسیله 3 نوع نقشه حرارتی میتوان آن را انجام داد.
این نوع از نقشه حرارتی نشان میدهد که مخاطبان توسط سیستم دسکتاپ روی کدام بخش ها بیشتر کلیک کرده اند و یا توسط تبلت و موبایل کدام قسمت های صفحه را بیشتر لمس کرده اند.
این نقشه حرارتی فقط برای سیستم های دسکتاپ استفاده میشود و با بررسی حرکات ماوس، مشخص میکند که کاربران به چه قسمت هایی بیشتر توجه کرده اند.
این هیت مپ مشخص میکند تا کجای صفحه بیشتر پیمایش میشود. وقتی که تعداد زیادی از مخاطبان تا انتهای صفحه را پیمایش یا اسکرول میکنند و در جستجوی هدف مورد نظر خود هستند به این معنی است که محتوای سایت به خوبی در معرض دید بازدیدکنندگان قرار نگرفته است.
این ابزار با ارائه نقشه اسکرول، نقشه کلیکی و نقشه حرکتی به کاربران خود، یکی از محبوب ترین ابزارها برای ایجاد هیت مپ است.
یک ابزار بسیار ساده برای ایجاد نقشه حرارتی سایت است. این ابزار نسخه رایگان 6 ماهه دارد و نصب آن بسیار آسان و راحت انجام میشود و شامل یک کد جاوا اسکریپت کوچک است که بدون کاهش سرعت سایت و به طور همزمان بارگیری میشود.
ابزار UserHeat یکی دیگر از ابزارهای ایجاد نقشه سایت است که با نصب افزونه آن در سایت های وردپرسی میتوانید از آن به صورت رایگان استفاده کنید.
نتیجه
همانطور که گفته شد نقشه های حرارتی داده های رنگی و گرافیکی می باشند که باعث شناسایی رفتار مخاطبان سایت می شوند. با اطلاعات به دست آمده از هیت مپ ها می توانیم محصولات خود را به صورتی طراحی کنیم که از بازدهی بالایی برخوردار باشند. با مطالعه این مقاله با مفهوم نقشه حرارتی و کاربردهای آن آشنا شدیم و با ابزارهای ساخت نقشه های حرارتی آشنا شدیم.
برچسب ها
ارسال دیدگاه
دیدگاه ها
![]() آخرین مطالب
آخرین مطالب









![]() پربازدیدترین مطالب
پربازدیدترین مطالب










![]() گروه بندی
گروه بندی